Some time ago playing around with my Google Analytics reports, I noticed a tab called Demographics. In fact I have noticed this tab already in past though this time I decided to enable it (or to find a way to enable) and learn more about it - how it could help me in my blogging adventures.

This is the default screen on Demographics tab, in order to see real data, we must add a minor changes to our Google Analytics tracking code.
Here is what Google says about that:
Demographics and Interest Reports
The Demographics and Interest sections include Overview reports, along with new Age, Gender, and Interest Categories reports.
- They allow you to better understand who your users are.
- You can segment the rest of your Analytics data by these same characteristics so you can understand how converting and non-converting users differ (and many other such comparisons).
- These are the same demographics & interest categories used to target ads on the Google Display Network. Use these insights about your users to refine your ad campaign strategies.
- Not all of your users may have demographics associated with them, so these reports may only represent a subset of your users and may not be representative of your overall site composition.
- Learn more about how Google determines user demographics.
- Learn more about how Google determines user interest categories.
- Before enabling Demographics and Interest Reports you may need to update your privacy policy according to this policy.
'create' and 'send' commands, as seen in this example:<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga');ga('create', 'UA-XXXXXX-XX', 'example.com');
ga('require', 'displayfeatures');ga('send', 'pageview');</script>
- Should be able to add this to the Configuration page: /admin/config/system/googleanalytics
- under 'Advanced Settings', 'Custom Javascript Code' section
- add it to the text box for 'Code snippet (before)'

Drupal Custom Google Analytics Code
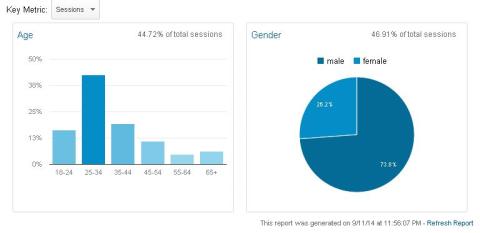
This is what I got after collecting display data for several weeks for my blog:

Turns out majority of my blog visitors are male (73.8%) age 25-34 (more than 38%). I must admit those are pretty interesting data for me to analyse more
Now - I'm more educated who actually visits my blog, I can segment them by gender and age. I would call this as one of the best Google Analyics features.
What are your thougts regarding to Google Analytics Display features, are you using them? Have them helped increase your online revenue? I'm eager to learn more, please feel free to drop a comment.
If you are using Google Analytics Dispay Features on your Drupal website, are they working correct?
As well; do you have any idea, why Google Analytics did counted just 44.72% of my visitors? Where is the rest?
Your comments are more than welcome!