Recently I started a tutorial series - How to build a Drupal site from scratch. In part 1 I'm talking about planing a site. In this tutorial I'm giving a real example for building a tourism companies web site for real customer.
In part we learned that it's a wise to create a content type, which best describe products/services we gonna add (in our example tours).
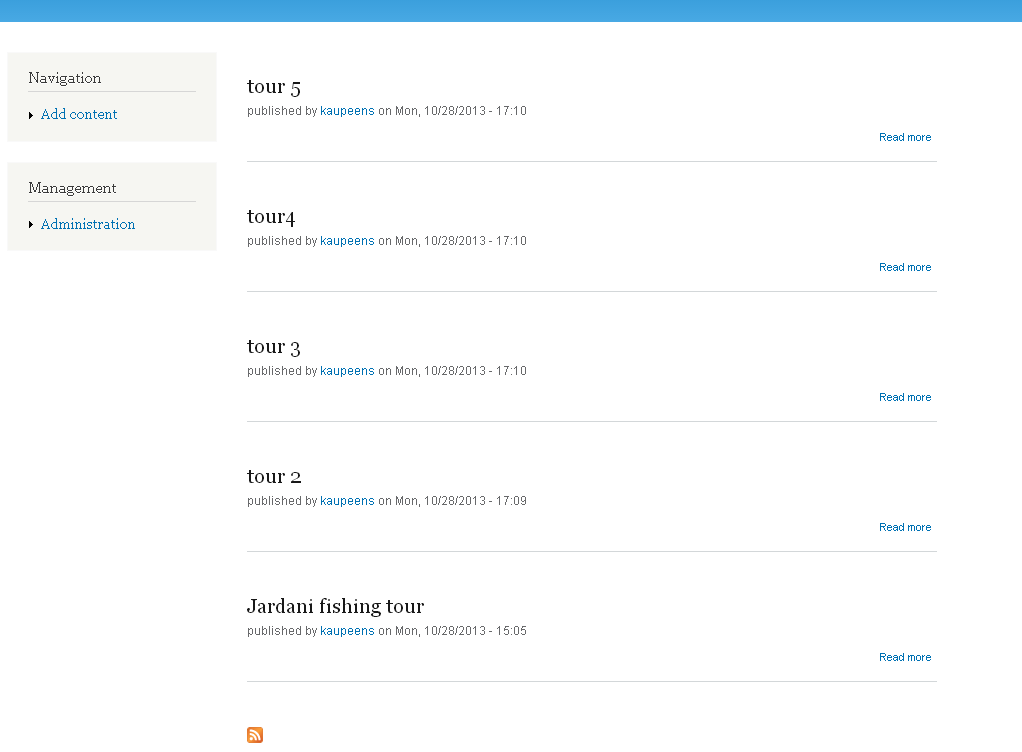
So I have added few tours to our site:

As you can see from picture above, I'm using default Drupal bartik theme. Now is the right time to change it, and start building our own theme.
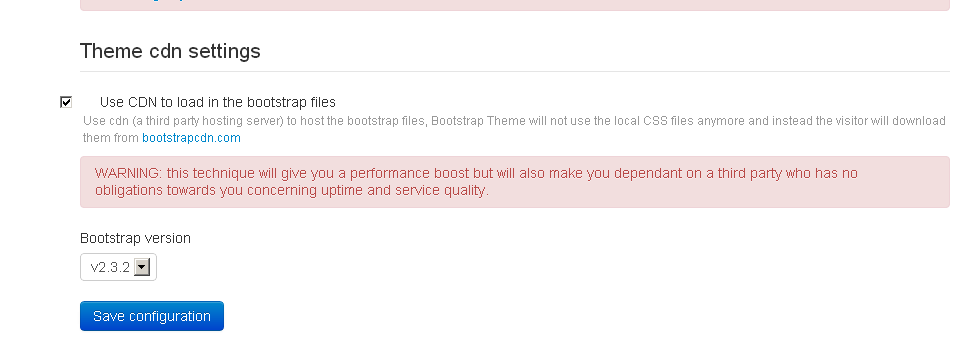
For this I'm gonna use Bootrap theme, to serve all files, and sub-theme, to theme for our needs. Whats so special in Bootstrap? It's responsive!
Lets make a sub-theme from Bootstrap:
- Download Bootstrap theme
- Extract it to sites/all/themes folder
- Download Jquey_update module
- Extract Jquery_update module to sites/all/modules folder
- Enable Jquery_update module from modules page
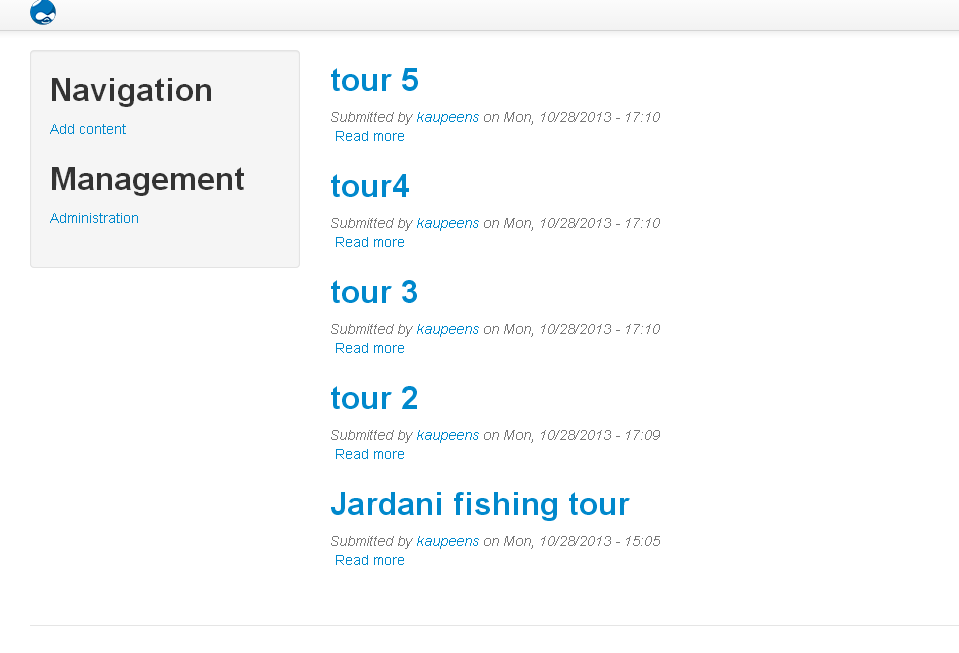
- Enable Bootstrap theme from site appearance page and set as default theme

- From Bootsrtap theme folder copy bootstrap_subtheme to your theme root folder
- Rename bootrap_theme as you like - mycustomtheme, for example
- Open mycutomtheme folder (we just renamed it), find bootstrap_subtheme.info.starterkit, rename thi file to mycustomtheme.info
- Open mycutomtheme.info file in notepad++ or any file editor program
- Change name from Bootstrap Sub-theme to My Custom Theme